Handsome主题静态使用阿里云OSS 主题加载样式不对(跨域问题)
最近cdn.jsdelivr.net抽风,部分地区无法访问了。
本人博客的Handsome主题静态加速使用的cdn.jsdelivr.net加速,导致主题样式无法正常加载。
改用阿里云的对象存储OSS来存放静态资源
创建Bucket 列表,上传静态资源文件就不讲了,
本文主要讲下cors missing allow origin 错误的问题。(会引起主页样式加载不全),解决跨域问题
首先进入Bucket
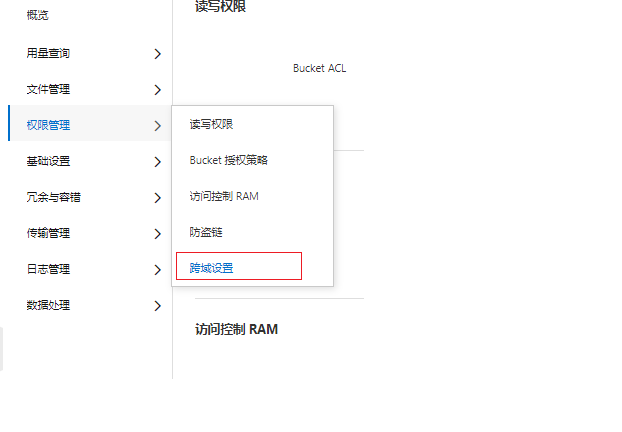
1.选择权限管理=>跨域设置

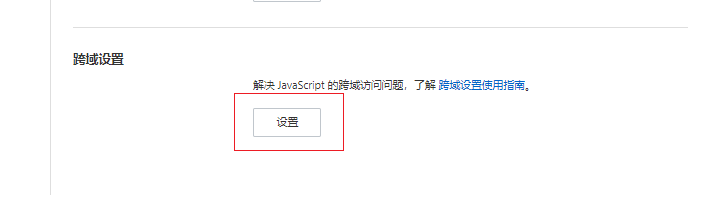
2.点击设置

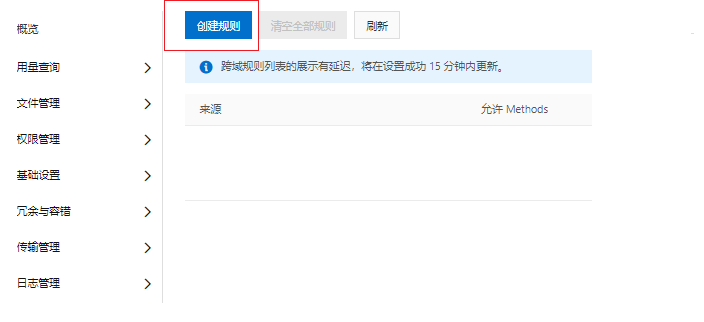
3.点击创建规则

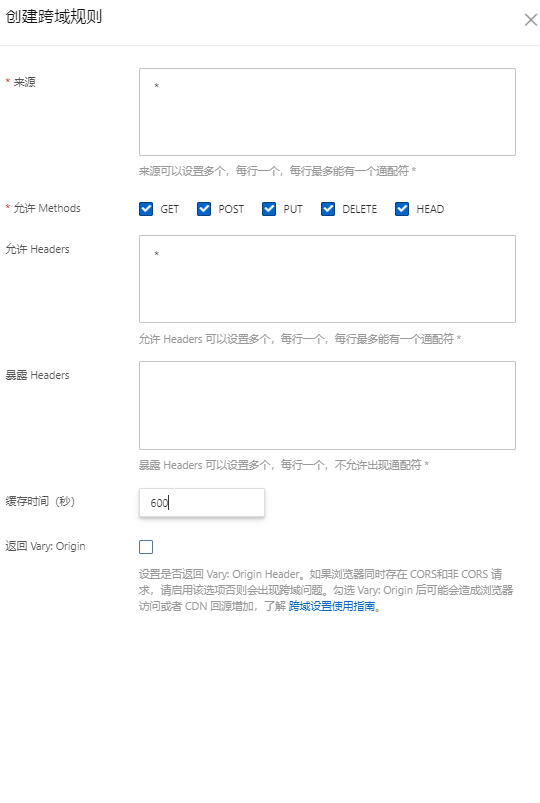
来源: 允许的跨域请求的来源,可以设置成自己的域名或者 , 代表允许所有网站。
Methods: 允许的跨域请求方法,建议全选。
允许 Headers:允许的跨域请求 header,建议为* 。
暴露 Headers:允许用户从应用程序中访问的响应头 ,建议为空。
缓存时间:指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间,建议10分钟。
4.例示:

这样,自己的主题样式就加载正确了。
